Auch wenn das E-Book das „Buch“ in seinem Namen trägt, hat der E-Book-Satz eigentlich mehr mit Webdesign als mit klassischer Print-Typografie zu tun. Wo die Unterschiede zwischen dem Lesen auf Papier und dem Bildschirm liegen und welche Möglichkeiten der typografischen Gestaltung man beim elektronischen Buch hat, wollen wir euch in diesem Blog-Beitrag zeigen.
Bildschirmtypografie
Das Lesen auf dem Bildschirm ist für unsere Augen beschwerlicher als das Lesen auf dem Papier. Der Monitor leuchtet und flimmert, die Auflösung ist geringer und die starken Kontraste strengen unsere Augen an. Gute Typografie, die uns beim Lesen entlastet, ist hier also unerlässlich!
Da unser Bildschirm aus Pixeln, also winzig kleinen Rasterpunkten, besteht, kann die Darstellung von Kurven und Kreisen Probleme bereiten. Besonders bei Schriften in kleiner Schriftgröße können die Konturen verschwimmen oder Sägezahneffekte auftreten. Wichtig ist es daher, eine für das Web optimierte Schrift zu verwenden. Empfohlen werden serifenlose Schriften, mittlerweile gibt es jedoch auch für den Bildschirm gut lesbare Serifen-Schriften.

Texte auf dem Bildschirm sollten klar strukturiert sein, es hilft daher, mit Überschriften, Weißraum und Auszeichnungen zu arbeiten. Da beim Blocksatz am Monitor störende Lücken entstehen können, empfiehlt es sich, den linksbündigen Satz zu verwenden. Im E-Book selbst wird trotzdem häufig auf den vertrauen Blocksatz zurückgegriffen.
E-Book- vs. Print-Satz: Wo liegen die Unterschiede?
Print-Buch
festes Layout
// Schriftart und Schriftgrößen sind festgelegt
// Feste Seitenumbrüche und Seitenzahlen
// Feintypografie für einzelne Zeilen möglich, um z.B. Lücken entgegenzuwirken
// Bevorzugt Blocksatz
// Serifenschriften
// PDF-Datei
E-Book
umfließbares Layout
// Leser*in kann Schriftart und Schriftgröße im E-Reader einstellen
// Keine Seitenzahlen
// Wenig bis keine Möglichkeiten, feintypografisch einzugreifen, da Zeilenumbruch immer unterschiedlich ist
// Bevorzugt linksbündiger Satz, in der Praxis häufig ebenfalls Blocksatz
// Serifenlose Schriften oder optimierte Web-Schriften
// HTML-Datei
Wenn aus dem Taschenbuch ein E-Book werden soll, wünschen sich viele Autor*innen häufig eine 1:1-Darstellung der Print-Version. Obwohl das E-Book durchaus Gestaltungsmöglichkeiten bietet, gibt es dennoch einige Dinge, die bei der Umsetzung vom Print auf das elektronische Buch beachtet werden müssen.
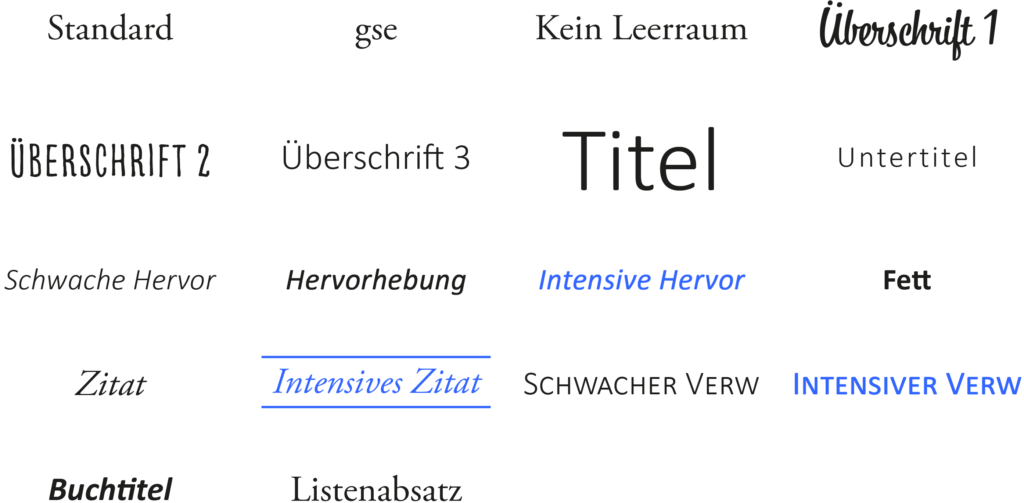
Formatvorlagen
Formatvorlagen sind auch beim Print-Buchsatz eine nützliche Sache – für das E-Book ist die Verwendung von Formatvorlagen allerdings elementar wichtig! Durch eine Formatvorlage teilst du dem E-Book-Konverter mit, welcher Text eine Überschrift ist, wie dein Fließtext formatiert werden soll oder bestimmte Textelemente wie Zitate, Chatnachrichten oder andere Textblöcke aussehen sollen.
Der Vorteil an Formatvorlagen ist, dass du sie nur an einer Stelle verändern musst, um die Formatierung im gesamten Dokument anzupassen. Außerdem spielen sie bei der Generierung eines Inhaltsverzeichnisses eine große Rolle.

Inhaltsverzeichnis
Das Inhaltsverzeichnis ermöglicht dem Nutzer oder der Nutzerin im E-Book zu navigieren. Dabei unterscheidet man zwischen dem internen Inhaltsverzeichnis (für das jeder Reader eine eigene Funktion besitzt) und dem HTML-Inhaltsverzeichnis. Beide werden durch Zuweisung der passenden Überschrift-Formatvorlagen generiert.
Für das HTML-Inhaltsverzeichnis musst du ein eigenes Kapitel erstellen, das du am Anfang des E-Books, also vor dem eigentlichen Inhalt des Buchs, platzierst. Über die „Inhaltsverzeichnis“-Funktion in Word kannst du beispielsweise ein benutzerdefiniertes Inhaltsverzeichnis generieren und die passenden Überschriftenhierarchien auswählen. Du solltest jedoch darauf achten, dass, anders als beim Print-Buchsatz, die Seitenzahlen nicht mit ausgegeben werden.
Seitenverweise
Da der Seitenumbruch im E-Book variiert, fallen Seitenzahlen und auch alle Seitenverweise weg. Im Inhaltsverzeichnis wird daher auf Kapitel und Unterkapitel verlinkt. Auch interne Querverweise wie „siehe Seite …“ müssen in Verweise auf den jeweiligen Abschnitt umgewandelt werden.
Fußnoten
Aus dem gleichen Grund existieren im E-Book auch keine Fußnoten. Sie werden zu Endnoten, das heißt, die hochgestellte Ziffer führt zu einer Seite am Ende des E-Books, auf der alle ehemaligen Fußnoten nummeriert aufgelistet werden.
Bilder und Tabellen
Bilder sollten im Textfluss verankert sein, damit sie an der richtigen Stelle im Buch auftauchen. Auch einfache Tabellen lassen sich im E-Book einfügen und werden bei wenig Text häufig gut dargestellt. Komplexere Tabellenlayouts sollten für das E-Book entsprechend umgebaut werden oder zur Not als Screenshot eingefügt werden. ACHTUNG: Das hat jedoch den Nachteil, dass der Text schnell pixelig wird. Außerdem haben sehbehinderte Menschen so keine Chance mehr, den Text auf dem Bild zu erfassen.
Schriften
Um eine gute Lesbarkeit zu garantieren, sind auf den E-Readern eine Auswahl an für den Bildschirm optimierten Schriften installiert. Bei der Generierung eines E-Books ist es daher häufig überflüssig, eigene Schriften einzubetten. Nicht nur, weil der oder die Leser*in die Schrift mit einem Klick austauschen kann, sondern weil auch häufig ein lizenzrechtliches Problem besteht – nicht jede Schrift, die für den Print-Satz erworben wurde, gilt nämlich auch für die Verbreitung im E-Book!
Eine Idee kann es jedoch sein, zumindest Überschriften mittels sogenannten Open Source Fonts (OFL-Fonts) zu formatieren. Diese Schriften dürfen kommerziell genutzt und weitergegeben werden. Dennoch empfiehlt es sich immer, vorab noch einmal die Lizenzbedingungen zu überprüfen!
Was bei der Schriftgestaltung übrig bleibt, sind die Größenverhältnisse zwischen Überschrift und Fließtextschrift, die Abstände der Schriften untereinander und eine Präferenz, ob eine Serifen- oder eine serifenlose Schrift angezeigt werden soll (Was der E-Reader daraus jedoch wiederum macht, ist Sache des E-Readers:-)).



Textausrichtung
Wie oben bereits erwähnt, bietet sich der linksbündige Satz gegenüber dem Blocksatz im E-Book an. Vor allem bei größeren Schriftgraden können ansonsten störende Lücken im Text entstehen. Da die Zeilen im E-Book je nach Schriftart und Schriftgröße unterschiedlich fallen, kann man nicht wie im Print-Satz Zeile für Zeile nachjustieren. Auch hier kann die lesende Person jedoch im E-Reader selbst einstellen, was für sie angenehmer ist.
Textformatierung
Was die Gestaltung des Textes an sich betrifft, bleiben im E-Book die meisten Möglichkeiten offen: Textabschnitte können fett oder kursiv dargestellt, durch- und unterstrichen werden. Farben können verwendet werden, auch wenn man hier beachten sollte, dass manche Lesegeräte nur ein schwarz/weiß-Display besitzen. Es können schmückende Grafiken zur Kapitelzierde eingesetzt werden und auch Initalien werden im E-Book gut dargestellt. Teilweise gibt es Einstellungen zur Verhinderung von Satzfehlern wie Witwen und Waisen, auch wenn diese unter Umständen vom E-Reader ignoriert werden oder gar zu optisch unschönen Ergebnissen führen können.

Was kann das E-Book also und was kann es nicht?
Das geht nicht:
// Gleichbleibende Typografie
// Feintypografische Anpassungen
// Mehrspaltige Layouts
// Komplexe Tabellen
// Seitenzahlen
// Fußnoten und Seitenverweise
Das geht:
// Schriften einbetten (OFL-Fonts / für Überschriften)
// Verhältnis von Überschrift zur Fließtext-Schrift
// Abstände und Einrückungen
// Die gängigen Auszeichnungsarten: Fettung, Kursivierung, Farben, Unterstreichung, Initialen, Ausrichtung, Aufzählungslisten usw.
// Bilder und einfache Tabellen
// Querverweise und Endnoten
// Inhaltsverzeichnis
Vorteile des E-Books
Das E-Book bietet allerdings auch einige Vorteile, auf die seine Print-Version verzichten muss: Das digitale Format erlaubt eine viel größere Interaktivität.
Durch das Inhaltsverzeichnis und Querverweise kann beliebig im E-Book zum passenden Abschnitt hin- und hergesprungen werden. Hyperlinks können eingefügt werden, um auf Webseiten weiterzuleiten. Wenn man Spaß daran hat, können sogar Multimedia-Inhalte integriert werden. Die Such-Funktion ermöglicht es dem Leser oder der Leserin außerdem, durch das E-Book zu navigieren und gewünschte Textstellen ausfindig zu machen.
Und wie erstelle ich jetzt ein E-Book?
Ein E-Book lässt sich über verschiedene Programme generieren. Wir verwenden dafür die InDesign-Datei und bessern manuell über HTML und CSS nach. Man muss sich jedoch nicht mit Webdesign auskennen, um ein ordentliches E-Book zu erstellen. Auf manchen Plattformen lässt sich direkt die (vorbereitete) Word-Datei hochladen, aber auch über Programme wie Calibre, Sigil, Jutoh, dem Kindle Previewer oder Kindle Create lassen sich passende E-Book-Dateien wie EPUB, Mobi oder KPF erstellen.
Eine einfache Zusammenfassung des Beitrags findest du auf unserer Instagram-Seite
